概要
SONYのToF AR SDKを用いてToFセンサーを活用したアプリケーションを作成する。
今回はToF ARを使用するための各種セットアップと公式チュートリアルの1つであるDepth映像の表示を試す。
前提
- Unity 2022.3.11f1
- Unity Hubがインストール済みであること
- Unity Hubダウンロードページ: https://unity.com/ja/download
- Unity Hubがインストール済みであること
- ToF AR v1.4.0
- Google ARCore XR Plugin
- AR Foundation
- ARCore Extensions for AR Foundation
- ToF ARが動作するAndroidデバイス
- ToF AR対応端末リストを確認すること
- 筆者の環境はXperia 1 III (Android 13)
作業
環境構築・設定
1. Unityインストール
この章では、開発基盤であるUnityのインストール手順を記載する。
Unityバージョンについて公式は、2021.3.31f1もしくは2022.3.11f1を推奨している。(ToF AR v1.4.0)
一応Unity 2020以上であれば動作するらしいが、今回は推奨に則りUnity 2022.3.11f1をインストールする。
下記のダウンロードページにアクセスする。
- Unityダウンロードページ: https://unity.com/releases/editor/archive
「Unity 2022.X」 > 「Unity 2022.3.11」 > 「Unity Hub」のように順に選択していき、 Unity Hubを起動する。

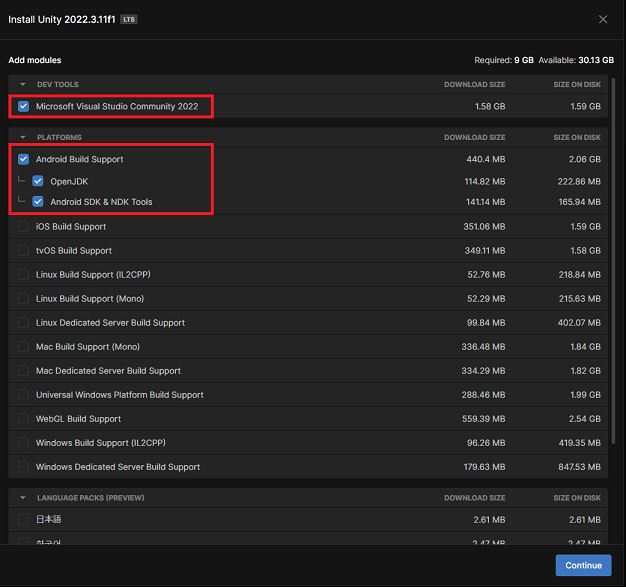
Unity Hub起動後、以下のようなインストール設定ウィンドウが表示される。
Microsoft Visual Studio Community 2022とAndroid Build Supportにチェックが入ってることを確認して「Continue」をクリック。

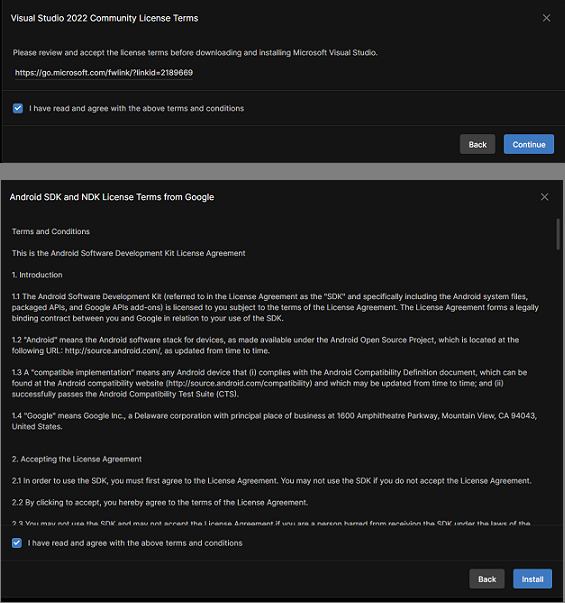
続けて、VS2022ライセンス条項の同意確認ウィンドウが表示されるので、チェックボックスにチェックを入れて「Continue」をクリック。
続けて、Android SDK/NDKラインセンス条項の同意確認ウィンドウが表示されるので、チェックボックスにチェックを入れて「Install」をクリック。

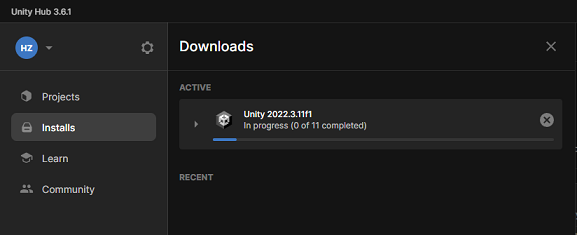
Unityのインストールが開始される。

※ VS2022がインストールされていない場合
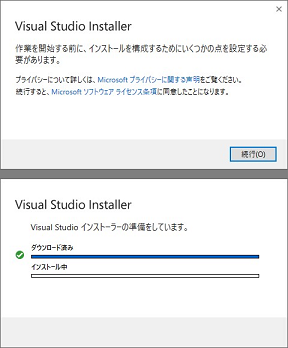
VS2022がインストールされていない環境では、Unityインストール中にVS2022のインストーラが起動し、追加でアクションが必要となる。

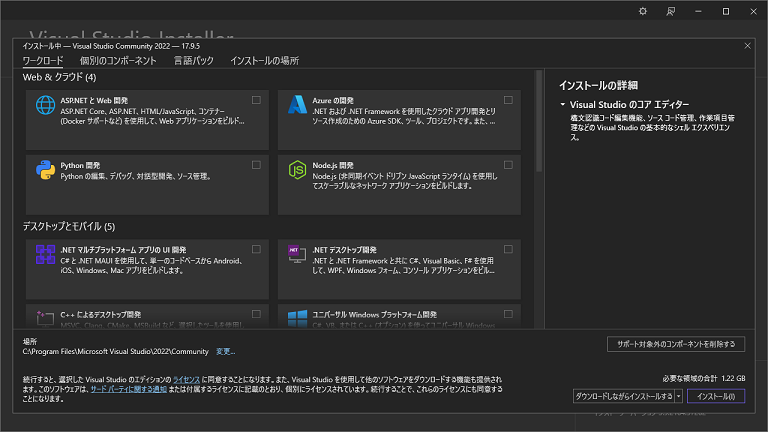
インストール設定はデフォルトのままで「インストール」をクリックする。

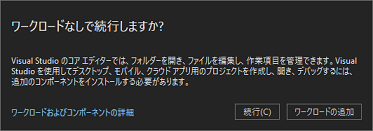
続けてワークロードの確認が出るが「続行」をクリックし無視する。


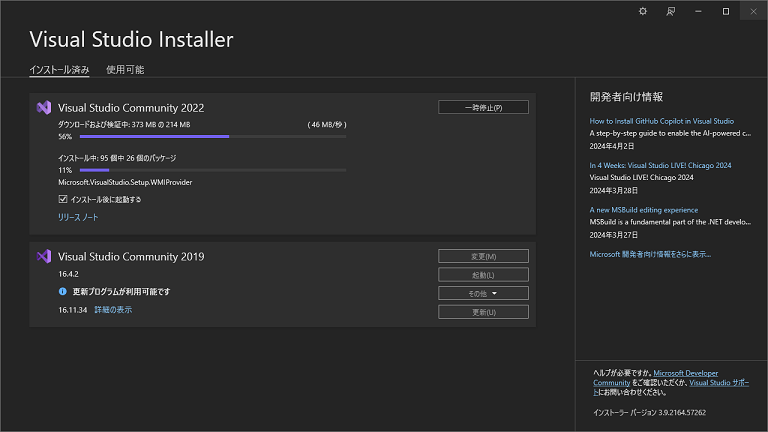
すべてのインストールが完了すると以下のように表示される。

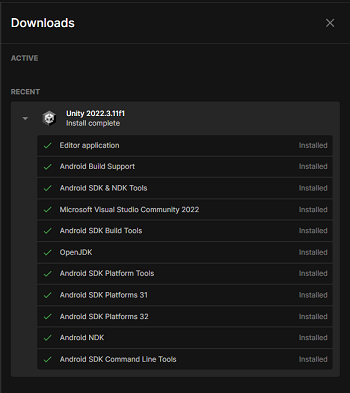
Android SDKが正常にインストールされたかどうかの確認として、下記の場所にSDKとNDK、OpenJDKがあるか確認する。
C:\Program Files\Unity\Hub\Editor\2022.3.11f1\Editor\Data\PlaybackEngines\AndroidPlayer
2. ToF ARセットアップ
この章では、ToF ARの入手、セットアップ手順を記載する。
下記のダウンロードページにアクセスし、「ToF AR v1.4.0」とあるボタンをクリックする。
次に表示される利用規約に同意して、ToF ARツールキットをダウンロードする。
- ToF ARダウンロードページ : https://tof-ar.com/s/tofar/page/download_guide
ダウンロードできたら解凍する。
Unity Hubに戻り、Projectsで右上にある「New project」をクリックして、プロジェクトを新規作成する。
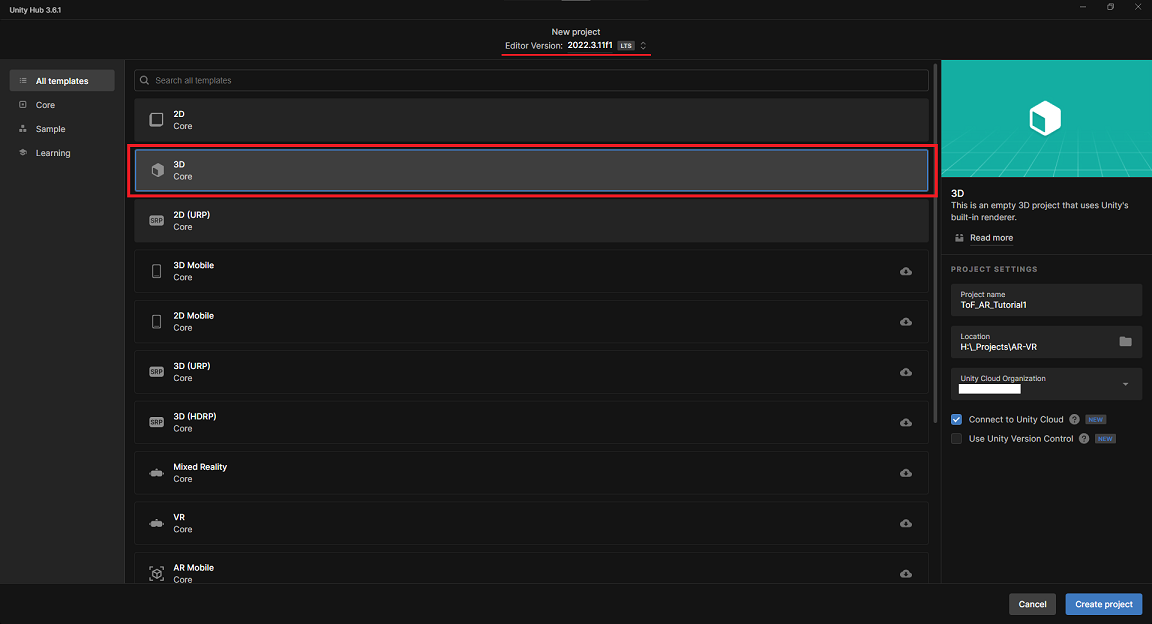
ウィンドウ上部の「Editor Version」が2022.3.11f1になっていることを確認して「3D」を選択し「Create project」をクリックする。

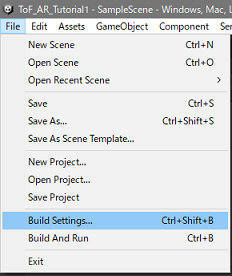
作成したプロジェクトのウィンドウ上部にあるメニューより「File」>「Build Settings…」を選択する。

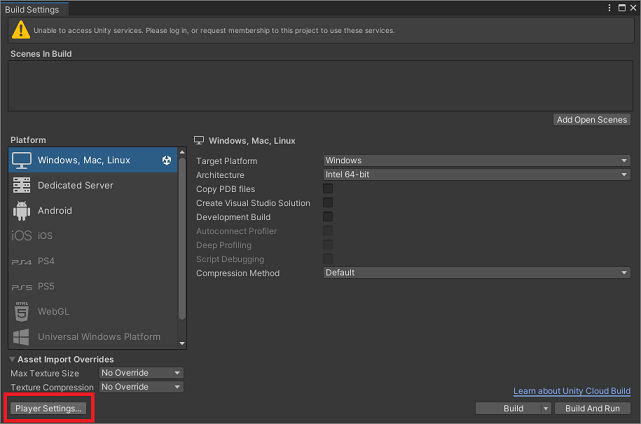
続けて、表示されたウィンドウの左下「Player Settings」をクリックする。

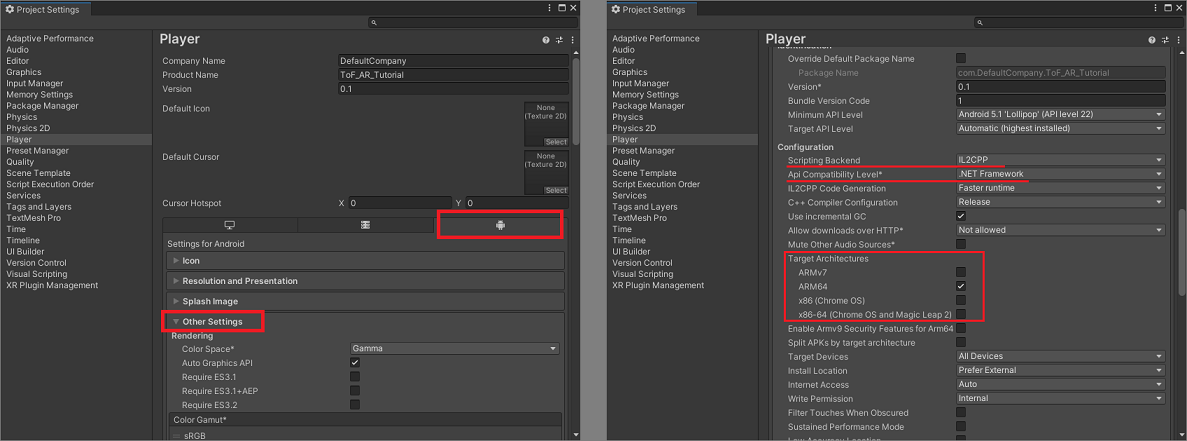
続けて、Androidタブ(ドロイドくんアイコンのやつ)を選択して、「Other Settings」中にある下記の設定項目を変更する。
- Scripting Backend :
IL2CPP - Api Compatibility Level :
.NET Frameworkor.Net Standard 2.1 - Target Architectures :
ARM64のみにチェック

特に確定ボタンなどはないので、設定を変更したらそのままウィンドウを閉じる。
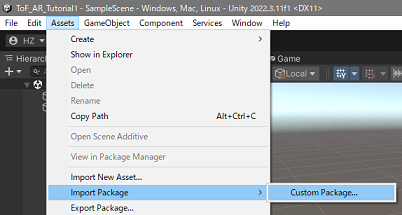
次に、ウィンドウ上部のメニューより「Assets」>「ImportPackage」> 「Custom Package…」を選択する。

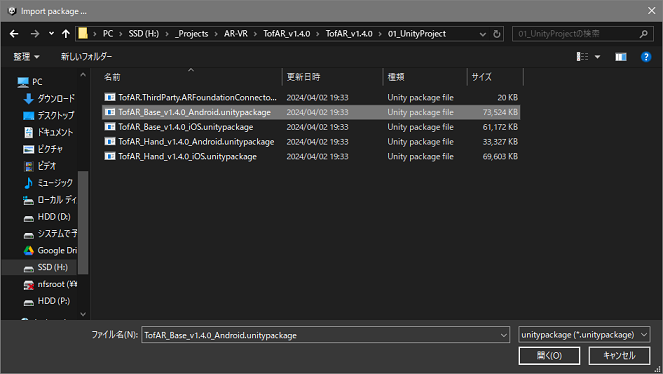
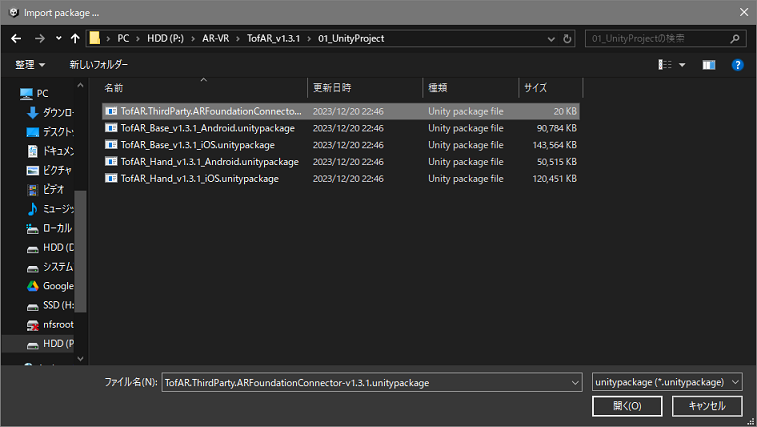
するとファイル選択ウィンドウが表示されるので、TofAR_Base_v1.4.0_Android.unitypackageを選択して開く。
※ ファイルパスは{解凍先}\TofAR_v1.4.0\01_UnityProject\TofAR_Base_v1.4.0_Android.unitypackage
※ 「TofAR_Base_v1.4.0_Android.unitypackage」と「TofAR_Hand_v1.4.0_Android.unitypackage」があるが、Baseのほうを選択する。

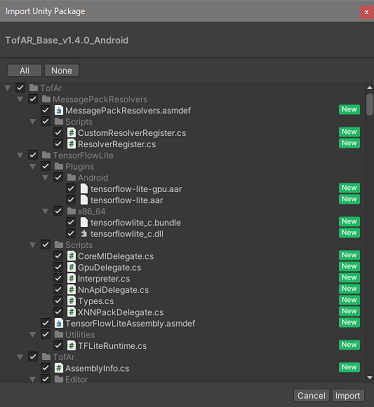
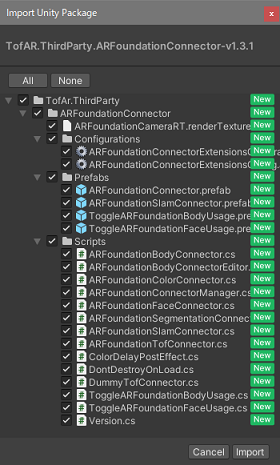
ファイルの読み込みが完了すると、下記のようにインポートするファイルの選択ウィンドウが表示される。
今回はすべてにチェックが入った状態で「Import」をクリックし、インポートする。

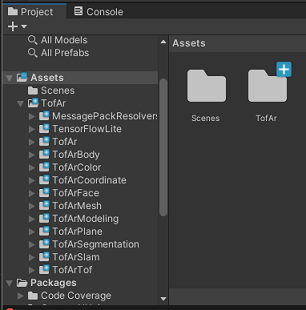
ウィンドウ下部の「Project」>「Assets」にてTofArが確認できればインポート成功。

3. AR Foundationのセットアップ
この章では、Unity用AR開発フレームワークであるAR Foundationのセットアップ手順を記載する。
AR Foundationの詳細についてはこちら。
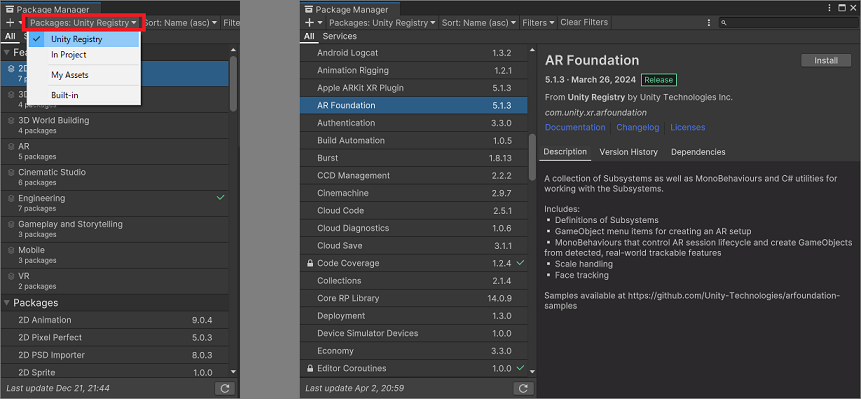
ウィンドウ上部のメニューより「Window」>「Package Manager」を選択する。

続いて、Package Manager上部の「Packages」にてUnity Registryを選択する。
続いて、左のリストを下にスクロールしてみつかるAR Foundationを選択して、右上にある「Install」をクリックしてインストールする。

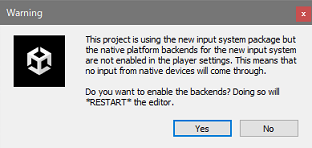
インストール完了後、下のようなダイアログがでる。
バックエンド有効化するかどうか聞いてくるので、「Yes」を押して有効化する。
(Unityが自動で再起動される。)

4. ARCore Extensions for AR Foundation のインストール
この章では、AR Foundationフレームワークの拡張機能であるARCore Extensions for AR Foundationのセットアップ手順を記載する。
ウィンドウ上部のメニューより「Window」>「Package Manager」を選択する。
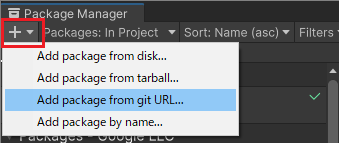
続いて、Package Manager左上の「 + 」ボタンから 「Add Package from git URL…」を選択する。

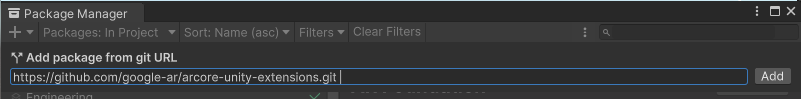
続いて表示される、入力ボックスにhttps://github.com/google-ar/arcore-unity-extensions.gitと入力し、「Add」をクリックしてインストールを開始する。

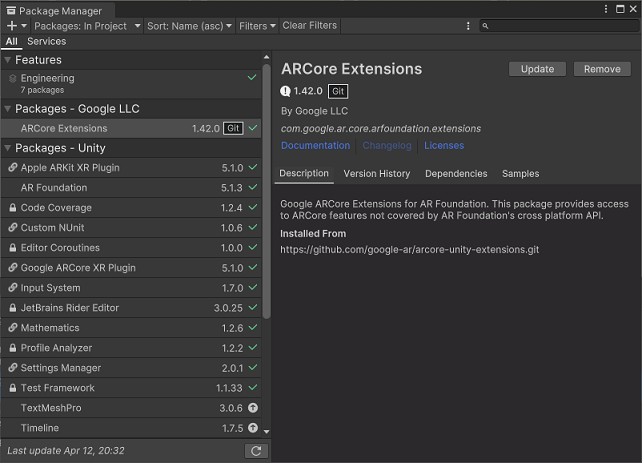
インストールが完了するとPackage Manager上で以下のように確認できる。

5. ARFoundationConnectorのインポート
この章では、ToF ARに同梱されているサードパーティのARFoundationConnectorをインポートする手順を記載する。
ウィンドウ上部のメニューより「Assets」>「ImportPackage」> 「Custom Package…」を選択する。
次に、ファイル選択ウィンドウでTofAR.ThirdParty.ARFoundationConnector-vx.x.x.unitypackage(x.x.xはパッケージのバージョン)を選択して開く。

次に、すべてにチェックが入った状態で「Import」をクリックし、インポートする。

6. ARCoreの設定
この章では、ARCoreの各種設定について記載する。
まず、今回使用するXRプラグインの提供元を指定していく。
ウィンドウ上部のメニューより「Edit」>「Project Settings...」を選択する。
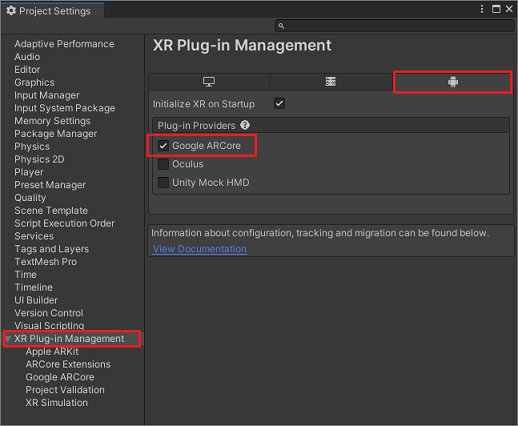
続いて、左のメニューから「XR Plug-in Management」>「ドロイド君タブ」を選択していき、
Google ARcoreにチェックを入れる。

次に、ネイティブライブラリが実行可能なように設定する。
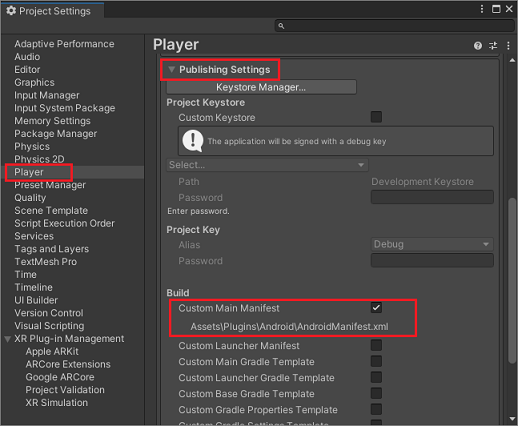
左のメニューから「Player」>「ドロイド君タブ」を選択していき、
「Publishing Settings」の「Build」にあるCustom Main Manifestにチェックを入れる。
チェックを入れることで、Androidアプリの構成ファイル(AndroidManifest.xml)が自動で作成される。

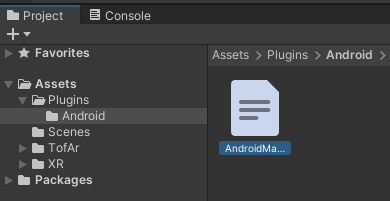
続いて、「Project」パネルより「Assets」>「Plugins」>「Android」と移動していき、
AndroidManifest.xmlをダブルクリックして開く。

開いたら、6行目にあるapplicationタグにandroid:extractNativeLibs="true"を追記する。
AndroidManifest.xml1<?xml version="1.0" encoding="utf-8"?>2<manifest3xmlns:android="http://schemas.android.com/apk/res/android"4package="com.unity3d.player"5xmlns:tools="http://schemas.android.com/tools">6<application android:extractNativeLibs="true">7<activity android:name="com.unity3d.player.UnityPlayerActivity"8android:theme="@style/UnityThemeSelector">9<intent-filter>10<action android:name="android.intent.action.MAIN" />11<category android:name="android.intent.category.LAUNCHER" />12</intent-filter>13<meta-data android:name="unityplayer.UnityActivity" android:value="true" />14</activity>15</application>16</manifest>
※ extractNativeLibsとは?
ネイティブライブラリ(C/C++で書かれたHWやOSの機能を直接操作するようなライブラリ)をAPKファイルから抽出し、デバイス上に展開するかどうかを指定するもの。
trueと設定すると、ビルド時にAPKファイルからネイティブライブラリが抽出され、使用可能な状態になる。
一方、falseと設定すると、APKファイルから抽出されない。また、ネイティブライブラリを展開することがないためアプリのサイズを節約できる。
ネイティブライブラリを必要とする場合は、trueに設定し、
ネイティブライブラリを必要としない場合は、falseに設定するのが一般的。
7. Android SDK - API Level対応に伴うビルド設定
この章では、Android SDK PlatformのAPI Levelに対応するためのビルド設定について記載する。
※ API Levelとは
Androidバージョンと対応したフレームワークAPIのバージョン的なの。
Androidバージョン毎のAPI Levelは以下から確認できる。
API Level表: https://developer.android.com/guide/topics/manifest/uses-sdk-element?hl=ja#api-level-table
まず、ビルドツールであるGradleをインストールしていく。
ただし、Unity 2022では自動的にGradleがインストールされるっぽいので、おそらく確認だけで済むかと思う。
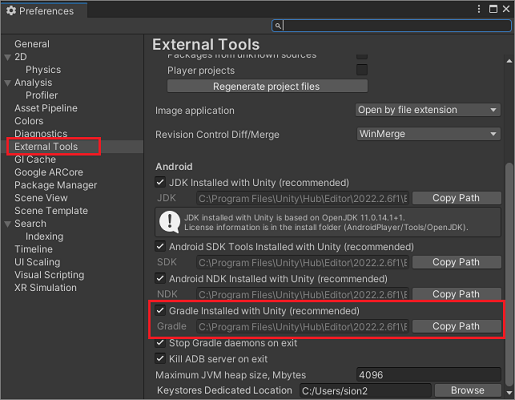
ウィンドウ上部のメニューより「Edit」>「Preferences...」を選択する。
続いて、左のメニューから「External Tools」を選択し、Gradle Installed with Unityにチェックが入っていることを確認する。

次に、AndroidManifest.xmlにネイティブライブラリの使用を宣言する記述を追加する。
「Project」パネルより「Assets」>「Plugins」>「Android」と移動していき、AndroidManifest.xmlをダブルクリックして開く。
開いたら、以下のように追記する。
AndroidManifest.xml1<?xml version="1.0" encoding="utf-8"?>2<manifest3xmlns:android="http://schemas.android.com/apk/res/android"4package="com.unity3d.player"5xmlns:tools="http://schemas.android.com/tools">6<application android:extractNativeLibs="true">7<activity android:name="com.unity3d.player.UnityPlayerActivity"8android:theme="@style/UnityThemeSelector">9<intent-filter>10<action android:name="android.intent.action.MAIN" />11<category android:name="android.intent.category.LAUNCHER" />12</intent-filter>13<meta-data android:name="unityplayer.UnityActivity" android:value="true" />14</activity>15+<uses-native-library+android:name="libOpenCL.so"+android:required="false" />+<uses-native-library+android:name="libOpenCL-car.so"+android:required="false" />+<uses-native-library+android:name="libOpenCL-pixel.so"+android:required="false" />25</application>26</manifest>
次に、動作させるAndroidのバージョンに対応したAPI Levelを設定する。
ウィンドウ上部のメニューより「Edit」>「Project Settings...」を選択する。
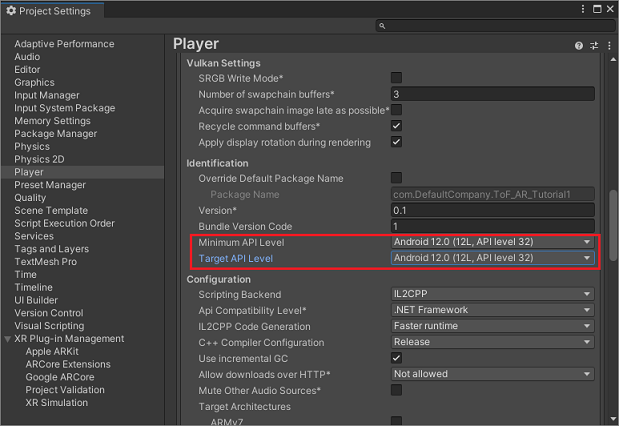
左のメニューから「Player」>「ドロイド君タブ」を選択していき、
「Other Settings」の「Identification」にあるMinimum API LevelとTarget API Levelのそれぞれに、Android 12.0 (12L, API level 32)を設定する。

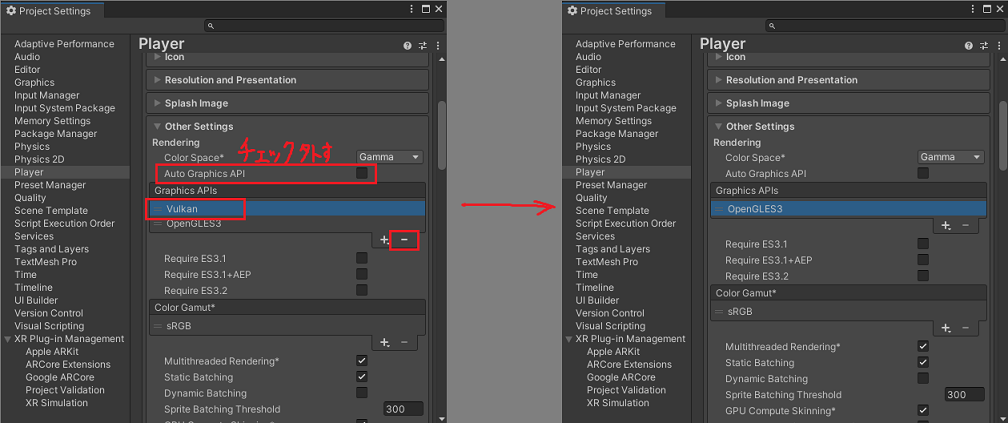
8. VulkanグラフィックスAPIの無効化
この章では、グラフィックスAPIであるVulkanを無効化する設定について記載する。
Unityのほうで自動的にEnableとなっているが、ARCoreはVulkanをサポートしていないため、ビルド時にエラーが発生してしまう。
そのため無効化する設定が必要となる。
ウィンドウ上部のメニューより「File」>「Build Settings…」を選択し、表示されたウィンドウ左下の「Player Settings」をクリック。
続けて、Androidタブ(ドロイドくんアイコンのやつ)を選択して、「Other Settings」の「Rendering」で、Auto Graphics APIのチェックを外し、Vulkanを選択した状態で「 - 」ボタンをクリックして削除(無効化)する。

以上で設定完了。
チュートリアル
ようやく本題。
ToF ARが公式でチュートリアルとして紹介しているDepth映像の表示をやってみる。
アプリ実装
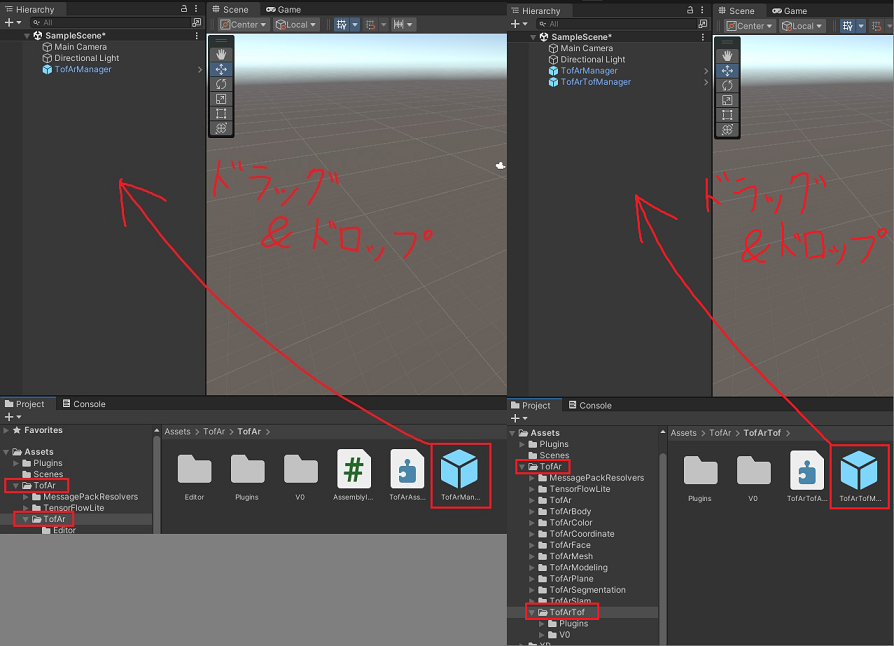
「Project」パネルより、「Assets」>「TofAr」>「TofAr」にあるTofArManagerを画面左の「Hierarchy」パネルにドラッグ&ドロップする。
また同様に、「Assets」>「TofAr」>「TofArTof」にあるTofArTofManagerも「Hierarchy」パネルにドラッグ&ドロップする。

TofArManagerは、ToF ARで共通に使われる機能を提供するクラスで、ToF ARを利用するアプリケーションに必須となる。
TofArTofManagerは、デバイス接続を管理するクラスで、ToFカメラからのデータ取得のために必要となる。
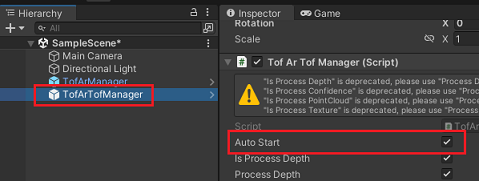
続いて、アプリ起動時に自動的にToFカメラからデータ取得を開始するように設定する。
「Hierarchy」パネルより、TofArTofManagerを選択し、画面右の「Inspector」パネル中にあるAuto Startにチェックを入れる。

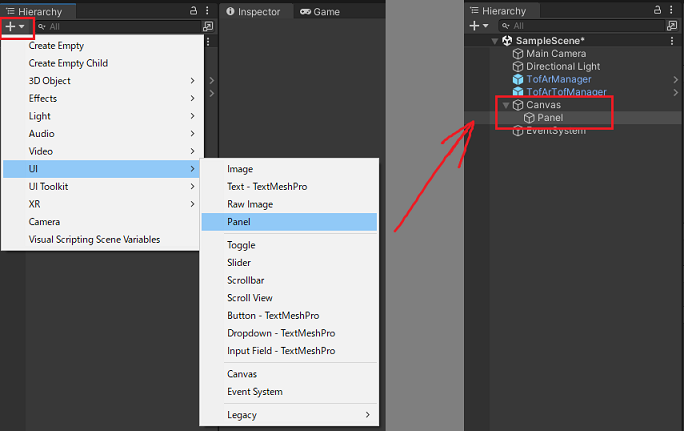
続いて、取得したデータを表示するUIを作成する。
「Hierarchy」パネルの「 + 」をクリックし、「UI」>「Panel」と選択しPanelを追加する。

次に、Depthデータを自動的に表示してくれるDepthViewRawImageをPanelの子オブジェクトとして追加する。
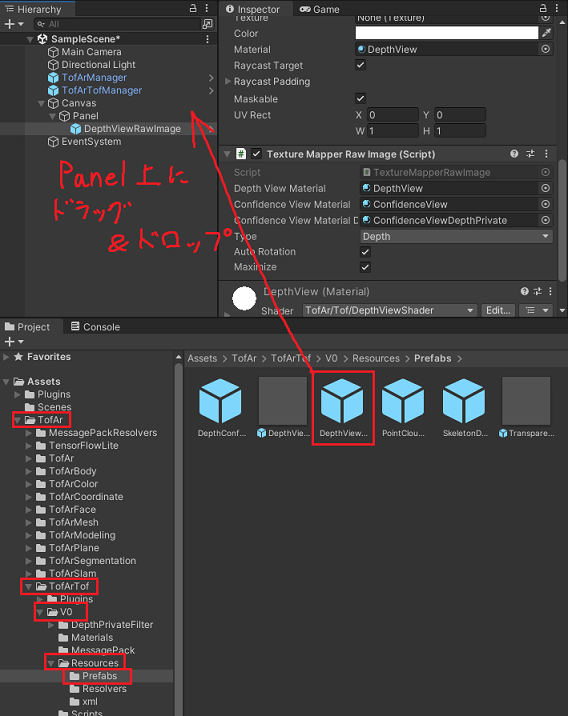
「Project」パネルより、「Assets」>「TofAr」>「TofArTof」>「V0」>「Resources」>「Prefabs」にあるDepthViewRawImageを画面左の「Hierarchy」パネルの「Panel」上にドラッグ&ドロップする。

動作確認
では、先程実装したアプリケーションをデバイス上で実行してみる。
前提として、デバイスはUSBデバッグを有効化しておき、PCとデバイスをUSB接続しておく。
なお、USBデバッグ有効化の手順は割愛する。
まず、ウィンドウ上部にあるメニューより「File」>「Build Settings…」を選択する。
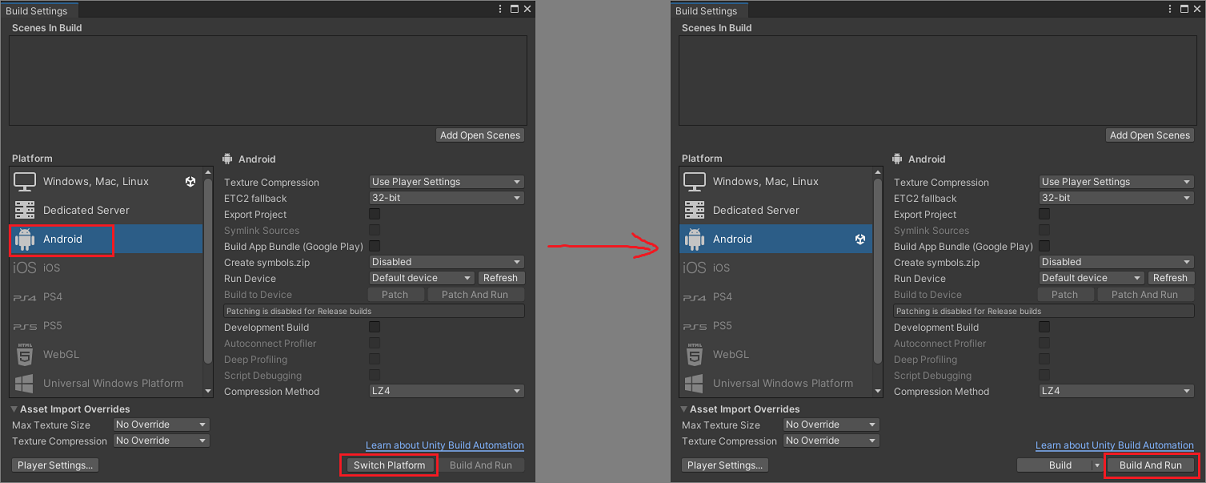
次に「Platform」でAndroidを選択してから「Switch Platform」をクリックする。
少しの間待ってから、右の画像のように「Build and Run」ボタンが表示されたらクリックし、ビルドと実行を行う。

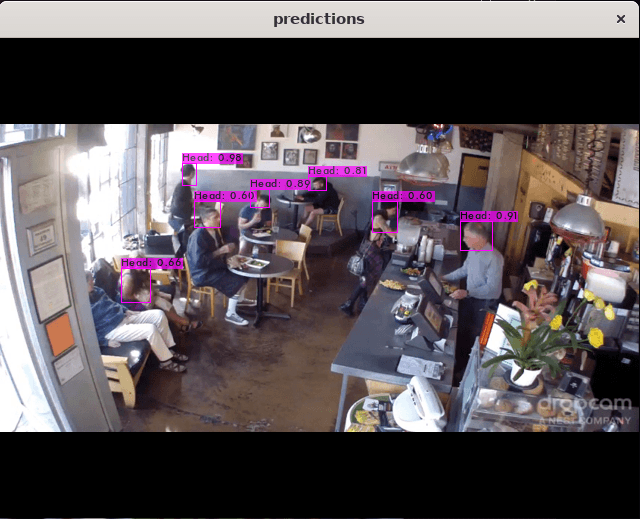
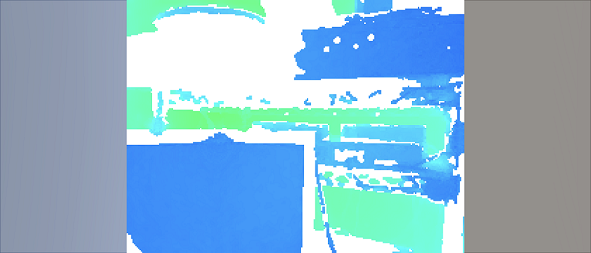
ビルド完了後、デバイス画面を確認すると下のようにDepth映像が表示された画面を確認することができる。

白色の部分はDepthが正しく取れていないところだ。
ToFセンサの精度があまりよくないのかなんなのかわからないが、正直イマイチなところ..
よりわかりやすくしたデモ動画を作成した。
この動画のようなアプリの実装方法を簡単にAppendix 2. アプリ実装応用に記載しておく。
参考
- ToF AR user manual
- ToF AR API references
- GitHub - SonySemiconductorSolutions/tof-ar-samples-basic
- GitHub - SonySemiconductorSolutions/tof-ar-server
- Unity - Manual: Android environment setup
- AR Foundation 向け ARCore Extensions のスタートガイド
- <アプリケーション> | Android Developers
- GitHub Gist - yatatsu/extractNativeLibsについて.md
- API レベルとは | Android Developers
- 【Unity】ビルドエラー(You have enabled the Vulkan graphics API, which is not supported by ARCore.)の対処方法
Appendix
Appendix 1. ToF AR Serverの活用
ToF ARアプリ用のデバッグツール「ToF AR Server」を活用して、開発の利便性を向上させることができる。
ToF AR Serverをスマホにインストールし、起動させると、スマホ上のカメラやToFセンサーからデータを取得・送信し、アプリの動作をUnity上で確認できるようになる。
これにより、アプリのビルドやデバイスへの転送などの手順を毎回行う必要がなくなる。
まず、使用するデバイスにアプリストアからToF AR Serverをインストールする。
ToF AR Server: https://play.google.com/store/apps/details?id=jp.co.sonysemicon.tofar.server
インストールが完了したら、ToF AR Serverを起動する。
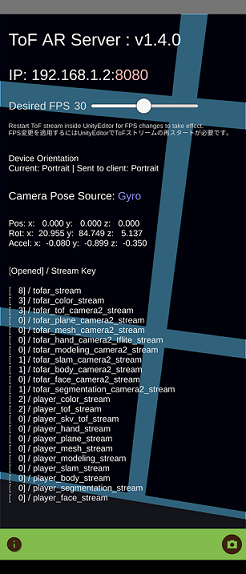
起動すると、下のような画面が表示される。

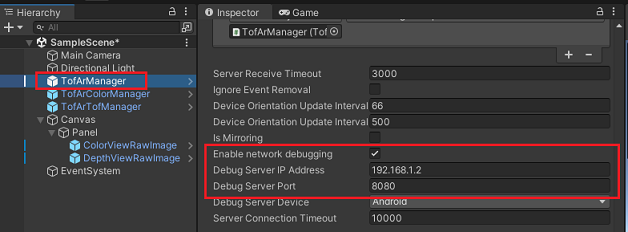
次に、Unityに戻って「Hierarchy」のTofArManagerを選択し、「Inspector」の「Tof Ar Manager (Script)」中にある以下の項目を設定する。
- Enable network debugging: チェック
- Debug Server IP Address: <ToF AR Serverで表示されたIPアドレス>
- Debug Server Port: <ToF AR Serverで表示されたポート番号>

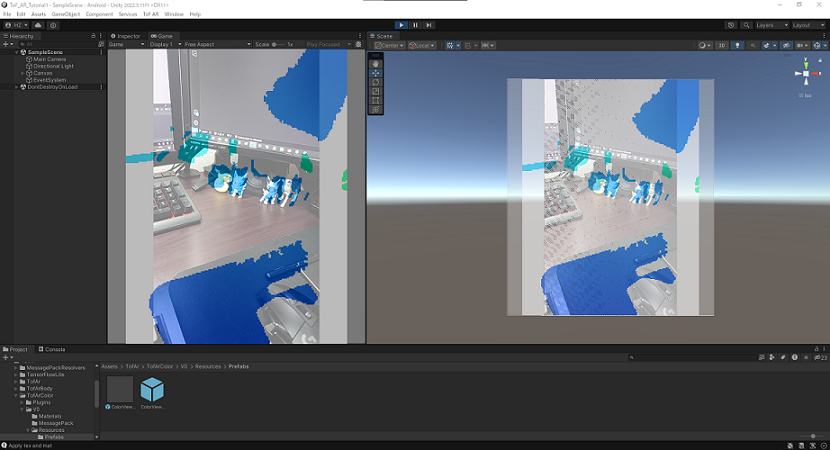
以上の設定が完了後、UnityのPlayボタンを押してデバッグを開始できる。

(少し実機での見え方と違うけど..)
Appendix 2. アプリ実装応用
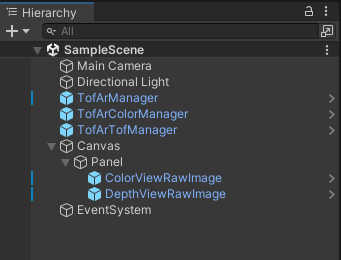
Hierarchy

- カメラ映像周りの制御・データ取得を行う
TofArColorManagerを追加。TofArColorManagerはAssets/TofAr/TofArColorにある。
- カメラ映像を表示する
ColorViewRawImageをPanelの子オブジェクトとして追加。ColorViewRawImageはAssets/TofAr/TofArColor/V0/Resources/Prefabsにある。ColorViewRawImageはDepthViewRawImageの上位に配置する。
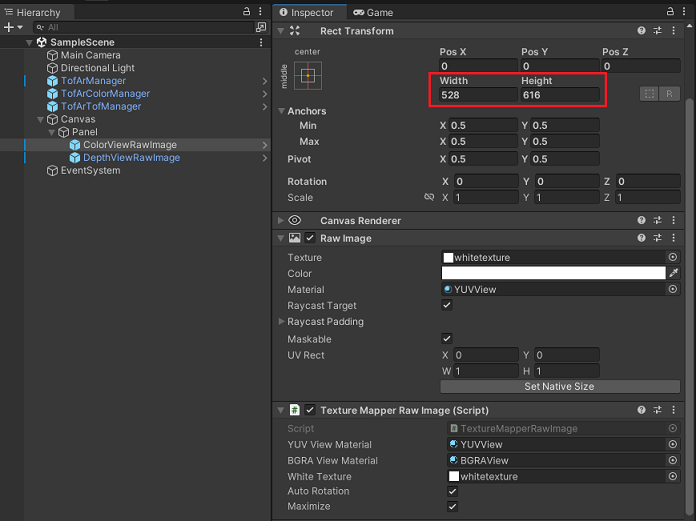
Inspector - ColorViewRawImage

- 「Width」と「Height」を好みの大きさで設定する。
- Widthはパネルの横幅と同じにした。
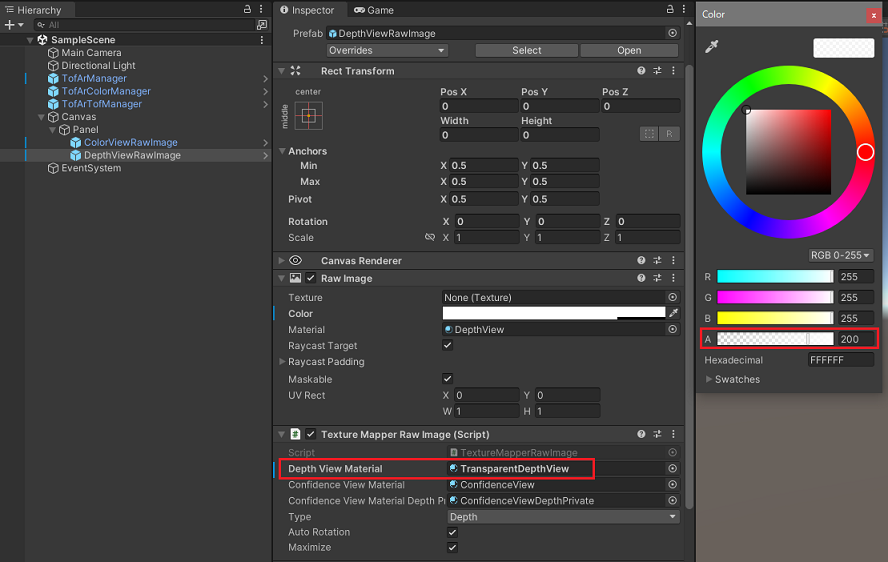
Inspector - DepthViewRawImage

- 「Depth View Material」を
TransparentDepthViewに変更する。 - 「Color」をクリックしてカラーピッカーを表示させ、「A」(Alpha)を好みの値に設定する。